In the last post, I wrote about using MkDocs or rather Material for MkDocs for static site generation from Markdown files. You can build the a distribution yourself and put it on any hoster of your choosing, or you could use a variety of static site hosts, like GitHub Pages, or Netlify. I opted for Cloudflare Pages, which initially, I didn’t even know existed, but was a good fit, as I was already routing the site’s traffic through Cloudflare.
For those who don’t know already, Cloudflare has free plans for most of their services, which is often good enough for small projects. If you proxy your domain through them, you get DDoS (and other) protection, and you host IP stays hidden, as long as you don’t leak it yourself. On the other hand, you’re making yourself dependent on Cloudflare, if they have issues, your site will have issues. Additionally, you’re funneling more traffic to the Cloudflare network, putting a lot of question marks around privacy concerns and whether we really want to have such super massive entities, that currently control 20% of the world’s internet traffic.
For a small side projects where you can’t be bothered to setup all the self-hosting yourself, I feel like it’s a good trade-off and you shouldn’t hit any of the limits on the free plan. If you consider Cloudflare Pages for some large projects, have fun trying to decipher their pricing and plans page…
Step by Step
Material for MkDocs pointed to Starfall Projects, which looks like a blog/personal website, with a post on how to publish a MkDocs project on Cloudflare Pages. In the assumption that the page will be around for a bit (there’s already archive.org otherwise), I won’t go into all the details and just give the high-level steps:
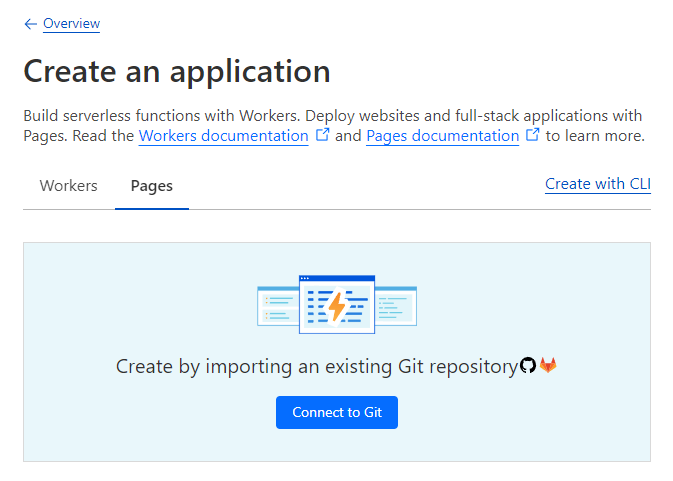
- Go to your Cloudflare Dashboard, then navigate to “Workers & Pages”
- Click on “Create Application”, then switch to the “Pages” tab
- Next connect either your GitHub or GitLab account
- I used GitHub, as such I can’t speak for the experience with GitLab
- Give “Cloudflare Pages” access to the repository you want to build the documentation from
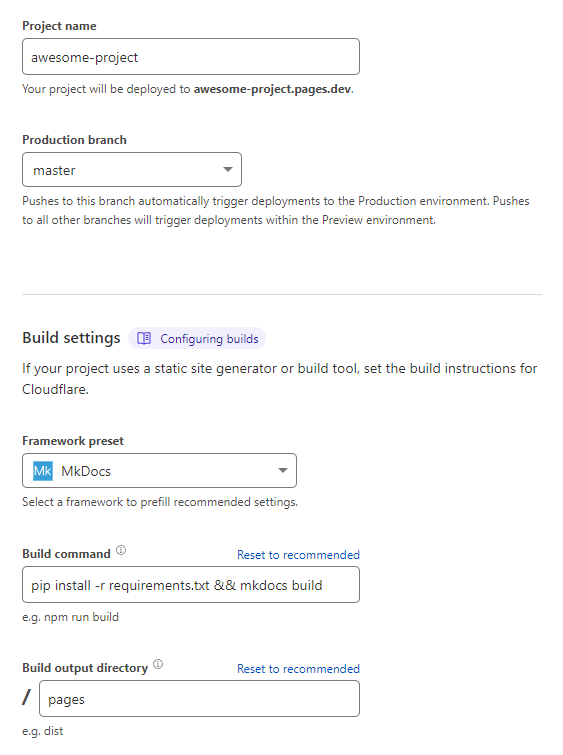
- Then back at Cloudflare, set
- a project name, which will also be used as sub-domain for
<project>.pages.dev - the branch you want to deploy to production from (e.g.
master)
- a project name, which will also be used as sub-domain for
- Select “MkDocs” as framework preset
- Change the command to
pip install -r requirements.txt && mkdocs build - Reason being, that
mkdocswill actually not be installed by default - More on the
requirements.txtbelow
- Change the command to
- Depending what you’ve configured in your
mkdocs.ymlset the root directory, for me it’s/pages - Click “Save and Deploy” and the machinery is set in motion
Requirements
To ensure that mkdocs and all your wanted plugins are being installed on Cloudflare Pages and essentially also anywhere else, it’s recommended (or required?) to create a requirements.txt file listing all your needed dependencies. My file looks like this:
mkdocs-material==9.4.*
mkdocs-literate-nav==0.6.*
mkdocs-redirects==1.2.*
It’s a good idea to be enough specific with your version numbers, to prevent updates breaking things and ensure better reproducibility.
Custom Domain
As far as I can tell, you need to let Cloudflare host your DNS entries (also part of their free plan), in order to use a custom domain, instead of just the <project>.pages.dev subdomain. Cloudflare will help you go about pointing your nameservers to Cloudflare, and you won’t need to transfer the ownership of the domain itself. Open the project and switch to the tab “Custom domains” and then “Set up a custom domain”. Note that if you’ve just set up the domain, it might take a few minutes for a new TLS certificate to be issued.
Deployments & Previews
The killer feature for me however is that any changes that land on the master branch will automatically be built and deployed to “production”. Additionally, if I create a separate branch or open a pull request, a separate <hash>.<project>.pages.dev instance is spun up and has the build of the new commit or pull request deployed on it. In that sense for every commit/PR you get a dedicated testing environment. Additionally, Cloudflare Pages GitHub integration will comment on the PR with links to the commit- and branch-instances.
Conclusion
So far I’m very happy with the set up. It requires very little effort on my side, doesn’t cost me anything, and allows me to focus much more on writing content for the site, instead of fiddling with the technical details of hosting.


2 thoughts on “Publishing a Static Site to Cloudflare Pages”